Creating a Graphmart
This topic provides instructions for creating graphmarts and loading them to AnzoGraph.
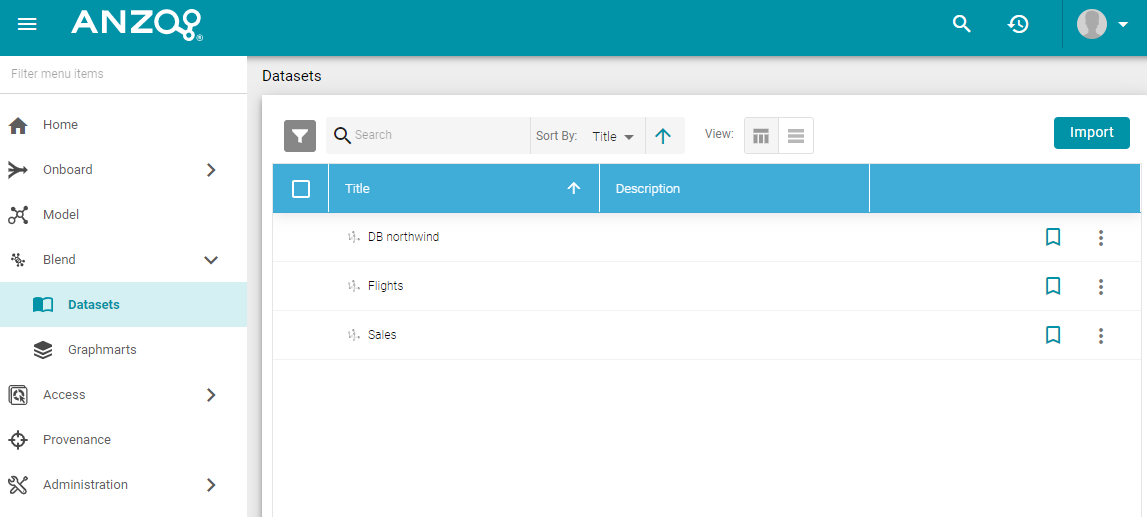
- In the Anzo console, expand the Blend menu and click Datasets. Anzo displays the Datasets screen, which lists the catalog of data sets. For example:

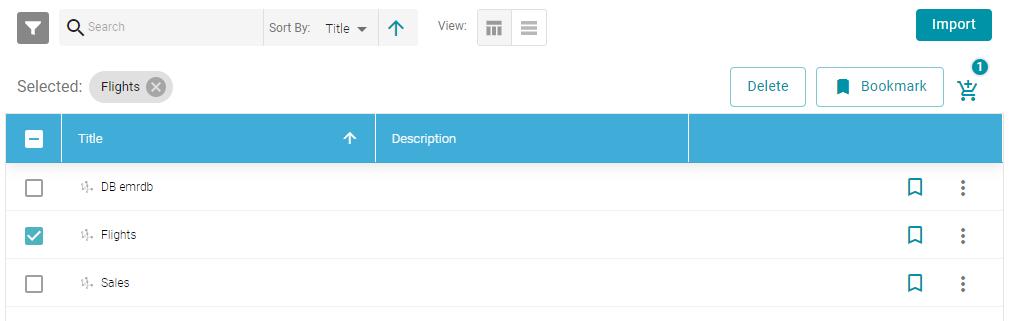
- In the dataset catalog, click the checkbox next to each data set that you want to add to the graphmart. Hover the pointer over an item to display the checkbox in the left column. Anzo adds the data sets to the shopping cart and additional icons become available at the top of the screen. For example:

- Click the shopping cart icon (
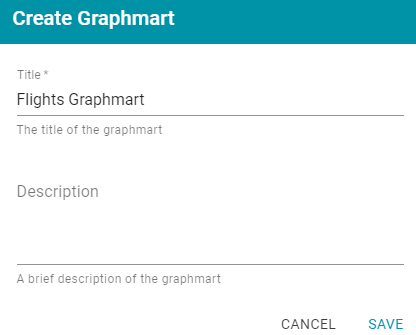
 ) at the top of the screen. Anzo displays the Create Graphmart screen. For example:
) at the top of the screen. Anzo displays the Create Graphmart screen. For example:
Anzo populates the Title field by appending "Graphmart" to the data set name.
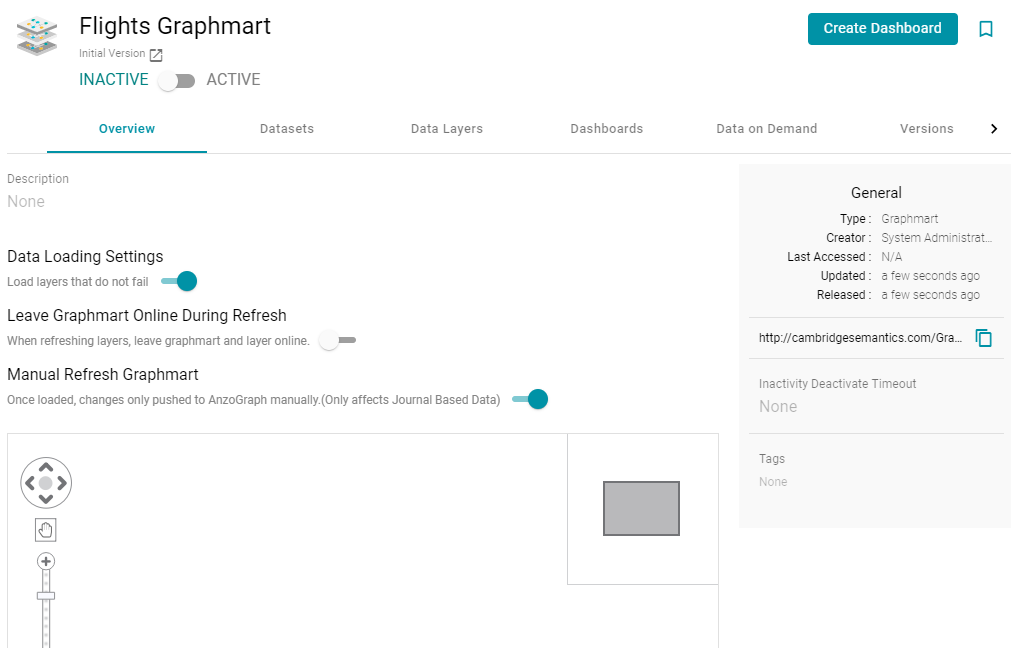
- On the Create Graphmart screen, you have the option to edit the title and type an optional description. Click Save when you are ready to create the graphmart. Anzo creates the graphmart and displays the Graphmart Overview screen for the new graphmart. For example:

Note that the graph view of the data at the bottom of the screen will remain blank until the graphmart is activated.
- If necessary, modify any of the following data load and graphmart settings:
- Load layers that do not fail: This setting is enabled by default and controls whether failed data layers abort the graphmart load entirely or whether to abort the load if any data layer in the graphmart has an error or skip the layer that fails and load the layers that succeed. When enabled (the default setting), the graphmart is configured to load all layers that succeed and skip any layers that fail.
- Leave Graphmart Online During Refresh: This setting is disabled by default and controls whether to leave a graphmart and its data layers online while the graphmart is being refreshed in AnzoGraph. When Leave Graphmart Online During Refresh is enabled, Anzo copies the graphmart and data layers into temporary graphs so that the data remains online while the original graphmart is refreshed. When the refresh is complete, the temporary graphs are deleted.
- Manual Refresh Graphmart: This setting is enabled by default and is only relevant for journal-based data sets, such as system metadata or a data model. If the graphmart has a Load Data Step that loads system metadata or another journal-based linked data set, this setting controls whether changes to that data set are automatically deployed to AnzoGraph without requiring a manual refresh or reload of the graphmart. When Manual Refresh Graphmart is enabled, changes to the journal-based data set are only deployed to AnzoGraph when the graphmart is reloaded or refreshed. When Manual Refresh Graphmart is disabled, changes to the journal-based data set are automatically loaded to AnzoGraph without requiring a manual refresh.
- You can add any number of data layers to enhance the data in the graphmart. For information, see Adding Data Layers to Graphmarts.
- When you are ready to load the graphmart to AnzoGraph, slide the slider at the top of the screen from Inactive to Active.
Note If you have more than one static AnzoGraph engine configured or you have a Cloud Location configured for dynamic AnzoGraph deployments, Anzo displays a Select an AnzoGraph Query Engine dialog box. Click the drop-down list to select the engine to load the graphmart to, or select Spin up new AnzoGraph (if available) to deploy a new instance. Then click OK. AnzoGraph loads the graphmart into memory and executes the data layer steps.
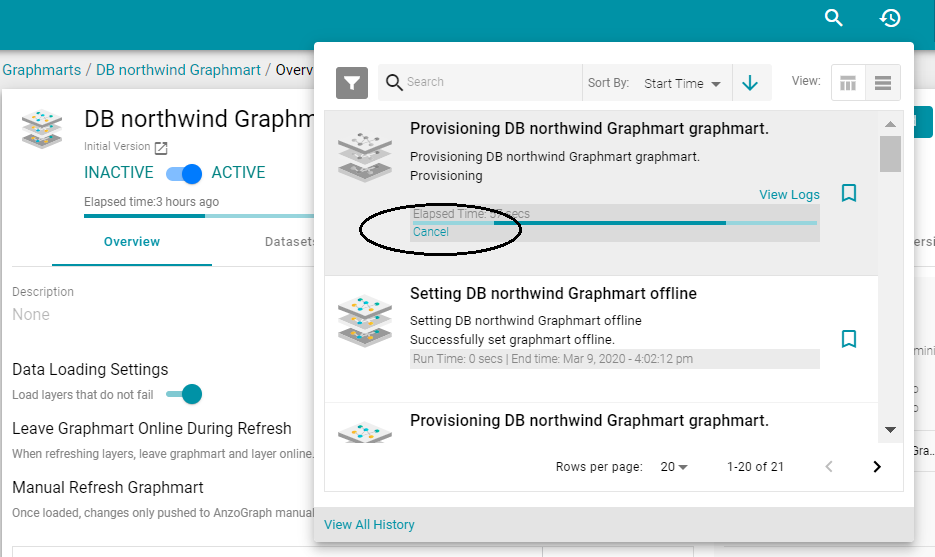
| Tip | If you want to cancel graphmart activation while data is loading, open the Activity Log by clicking the Activity Log icon (
|
Once the graphmart is loaded into AnzoGraph, the data is available to access and analyze. For more information, see Accessing and Analyzing Data.