Create an Area Chart
Area charts are useful for emphasizing trends in your data. They are similar to line charts but include options for displaying stacked data series. This topic provides instructions for creating an area chart with minimal configuration. Descriptions of all of the available configuration options are included below the steps.
Complete the Minimum Configuration
Follow the instructions below to create an area chart. The instructions guide you through completing the minimum configuration needed to display your data in the chart. Additional, optional configuration settings are described in Optional Configuration Settings.
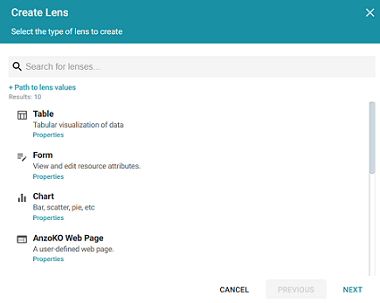
- In the dashboard that you want to add a lens to, click Lenses in the main toolbar and select New. The Create Lens dialog box is displayed:

- On the Create Lens dialog box, select Chart, and then click Next. Anzo displays the General Information dialog box.

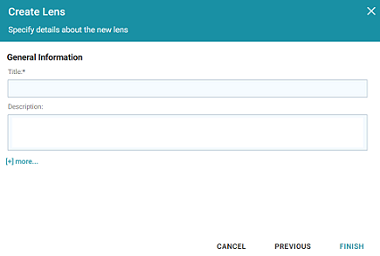
- Type a Title and optional Description for the lens.
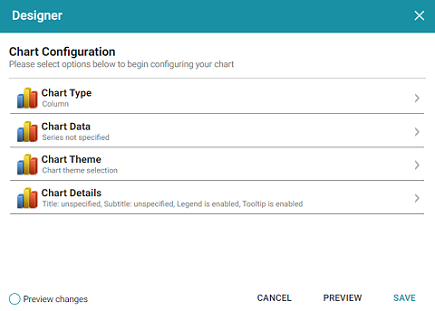
- Click Finish. The lens Designer dialog box is displayed:

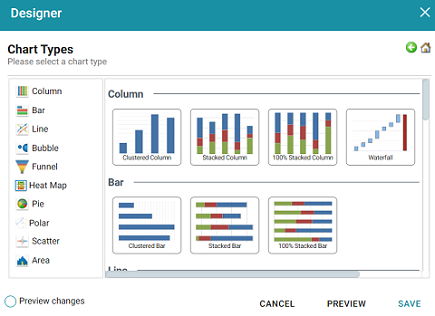
- Click Chart Type to open the Chart Types dialog box:

- On the left side of the screen, select Area. On the right side of the screen, select the icon for the type of area chart that you want to create. There are five types:
- Area: Connects value points on the chart with straight lines and shades the area below the lines.
- Step Area: Connects value points on the chart with short horizontal steps and shades below the lines. This chart emphasizes the extent of value change by expanding the data points across the X axis.
- Area Spline: Connects value points on the chart with curved lines and shades the area below the lines.
- Stacked Area: Connects value points on the chart with straight lines and shades the area below the lines. Includes the option to configure multiple groups within a series to distinguish between groups of values inside the total value.
- 100% Stacked Area: Compares each value as a percentage of the total and shades the area below each series. Includes the option to configure multiple groups within a series to distinguish between groups of values inside the total value.
Once the type is selected, you are returned to the Chart Configuration screen, and the Chart Type value is set to the type that you chose.
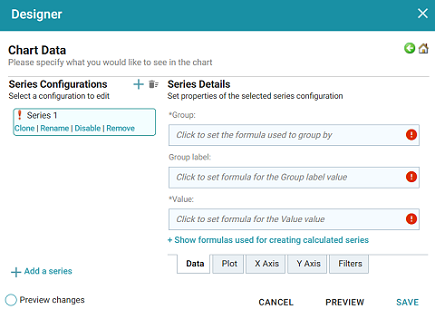
- Next, select Chart Data to add the data that will populate the chart.

The Series Configurations section of the screen contains settings to manage each series. One series is created by default. A series is a set of data to display on the chart, for example a line on a line or area chart or one set of columns on a column or bar chart. The details for the selected series appear in Series Details, which contains settings to define the details of the selected series, such as the data to display as well as formatting and labels. From Series Configurations, you can clone, rename, disable (remove the series from the chart without deleting it), or remove a series. You can add a series by clicking the plus icon (
 ) or delete all series by clicking the trashcan icon (
) or delete all series by clicking the trashcan icon ( ). Removing a series cannot be undone.
). Removing a series cannot be undone. - Under Series Configurations, click Rename under Series 1 and give the series a meaningful name that describes the data that will populate the chart.
- Under Series Details, click the Group field and select the property to use for grouping the data in the series. These are the values for the X axis. You can use functions to derive the values for the groups. The list below describes the icons and options that are available when choosing a property:
- The Root Value (
 ) is the instance URI for the root resource—the URI for the instances of the class that was chosen as the data type for the dashboard.
) is the instance URI for the root resource—the URI for the instances of the class that was chosen as the data type for the dashboard. To view the root values, you can use the STR function to show a string representation of the URIs.
- Linked classes are represented by incoming (
 ) and outgoing (
) and outgoing ( ) connection icons. The properties in those classes with a path to another class are denoted with a circle icon (
) connection icons. The properties in those classes with a path to another class are denoted with a circle icon ( ). Selecting a linked property navigates to that class and displays its properties.
). Selecting a linked property navigates to that class and displays its properties. - When a property or path is selected, the breadcrumbs at the top of the dialog box show you the property path. You can click the clear icon (
 ) to clear the path and start again or you can click the forward (
) to clear the path and start again or you can click the forward ( ) or back (
) or back ( ) arrows to go forward or backward one or more levels at a time.
) arrows to go forward or backward one or more levels at a time. - After you have selected a property, you can apply a function or formula to that property to calculate the values that are displayed in the filter. To add a function, click the function button (fx) at the top of the drop-down list. The functions that are available depend on the data type of the selected property. To choose a more advanced function or type a formula, click Advanced. The Calculated Value dialog box opens and enables you to choose additional properties and functions. For more information, see Calculating Values in Lenses and Filters.
- The Root Value (
- Once you select the Group, the Group Label field is populated with the same value. This setting configures the property whose values should serve as the group label. You can edit the value if necessary.
- Next, click the Value field and select the property to use for the Y axis values. You can include functions to derive the values.
- If you want to add a group for the series, you can click Show formulas used for creating calculated series and add values for the following fields:
- Series Group: Specifies a property to use for grouping data in addition to the
Groupvalue. - Series Label: Specifies the property whose values should serve as the Series Group label. It is typically set to the same value as
Series Group. - Series Sort Direction: Specifies the sort direction for the series groups.
- Series Group: Specifies a property to use for grouping data in addition to the
- You can click Save any time to render on the dashboard the data that you have configured so far. You can add another series and repeat the steps above. You can also configure several more options for the chart by changing the optional parameters. The additional tabs and options are described below in Optional Configuration Settings.
Optional Configuration Settings
This section describes each of the tabs and additional settings that are available for customizing an area chart.
- Chart Data: Plot Tab
- Chart Data: X Axis Tab
- Chart Data: Y Axis Tab
- Chart Data: Filters Tab
- Chart Theme
- Chart Details
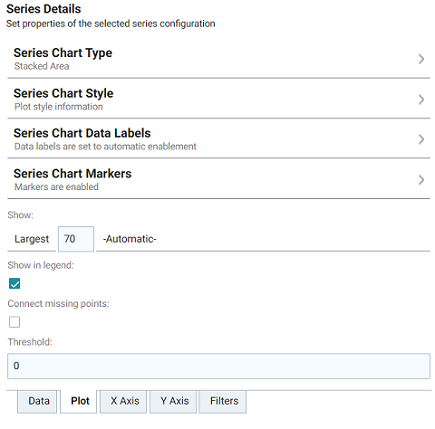
Chart Data: Plot Tab
This tab contains settings that control series formatting, such as data labels, legends, and other display options.

| Field | Description |
|---|---|
| Series Chart Type |
This option opens the Chart Types selection screen where you can select a different chart type for the selected series. The selection must be compatible with the types selected for any other series in the chart, however, or the incompatible series will fail validation and not be displayed on the chart until it is corrected.
|
| Series Chart Style | This option contains the plot style settings. These settings control the thickness and color of lines for the series as well as the color and opacity of the fill area below the lines. |
| Series Chart Data Labels | This option contains the data label settings, which control the font, alignment, and font effects of the labels for the series. |
| Series Chart Markers | This option contains the data marker settings. These settings control the placement and format of the data points for a series that appear when a user hovers the pointer over a point in the line. For example, the image below shows a data marker in an area chart:
|
| Show | This setting can be used to limit the data included in the series. The limit can be defined by the largest or smallest Group Label or Value. |
| Show in legend | This setting controls whether to show the name of the series in the legend. |
| Connect missing points | Selecting this option connects the series line across any missing points. For example, if this option was enabled for the chart below, the two dark blue areas would be connected.
|
| Threshold | Defines the Y axis value to use as a base (starting point) for the shaded area. For example, a threshold of 0 begins all shading at the value 0. A threshold of 10 begins the shading at 10 and draws the area chart above or below the threshold as required. The image below shows an area chart with a threshold of 30.
|
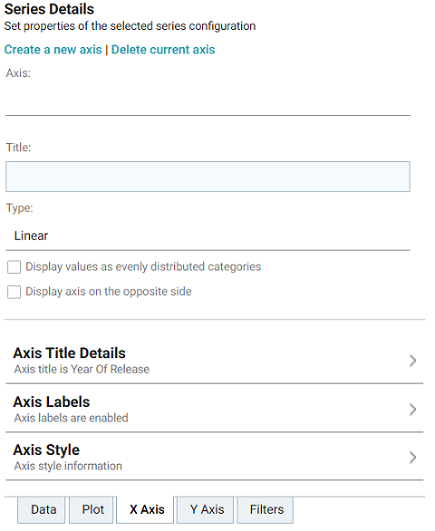
Chart Data: X Axis Tab
This tab defines the formats and labels for the X axis values in the series.

| Field | Description |
|---|---|
| Axis | The Axis and Title settings are populated with the values from the Group and Group Label values from the Data tab. If multiple axes exist, you can selected a different value to use for the X axis. |
| Title | This setting defines the title for the X axis. |
| Type | This setting controls the scale for the X axis, linear or logarithmic. |
| Display values as evenly distributed categories | This setting controls whether to evenly distribute the X axis values. |
| Display axis on the opposite side | This setting can be enabled to move the X axis to the opposite side of the chart. |
| Axis Title Details | This option contains the X axis title settings, which control the font, alignment, and font effects of the axis title. |
| Axis Labels | This option contains the X axis label settings, which control the font, alignment, and font effects of the labels for the axis. |
| Axis Style | This option contains the X axis style settings. These settings control the minimum and maximum values for the axis and the style and position of the grid lines and tick marks. |
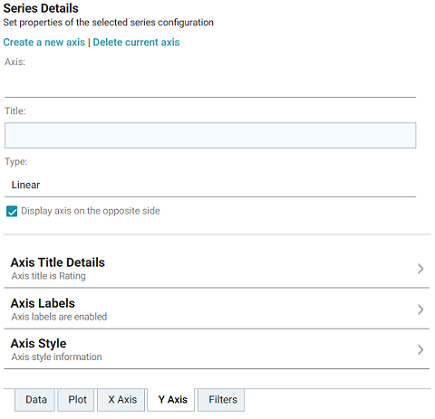
Chart Data: Y Axis Tab
This tab defines the formats and labels for the Y axis values in the series.

| Field | Description |
|---|---|
| Axis | The Axis and Title settings are populated with the Value from the Data tab. If multiple axes exist, you can selected a different value to use for the Y axis. |
| Title | This setting defines the title for the Y axis. |
| Type | This setting controls the scale for the Y axis, linear or logarithmic. |
| Display axis on the opposite side | This setting can be enabled to move the Y axis to the opposite side of the chart. |
| Axis Title Details | This option contains the Y axis title settings, which control the font, alignment, and font effects of the axis title. |
| Axis Labels | This option contains the Y axis label settings, which control the font, alignment, and font effects of the labels for the axis. |
| Axis Style | This option contains the Y axis style settings. These settings control the minimum and maximum values for the axis and the style and position of the grid lines and tick marks. |
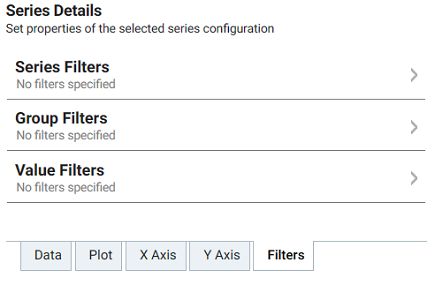
Chart Data: Filters Tab
This tab defines any filters to apply to the series.

| Field | Description |
|---|---|
| Series Filters | This option can be used to define filters that apply to the entire series. |
| Group Filters | This option can be used to define filters that apply only to the Group values for the series. |
| Value Filters | This option can be used to define filters that apply only to the Value values for the series. |
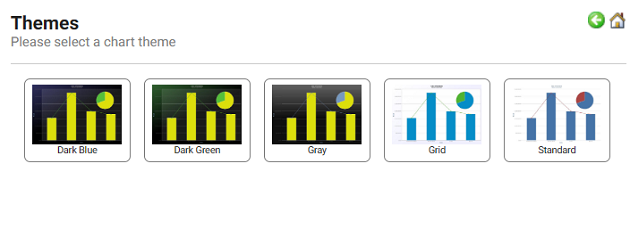
Chart Theme
This setting presents options for configuring the theme or color scheme for the chart.

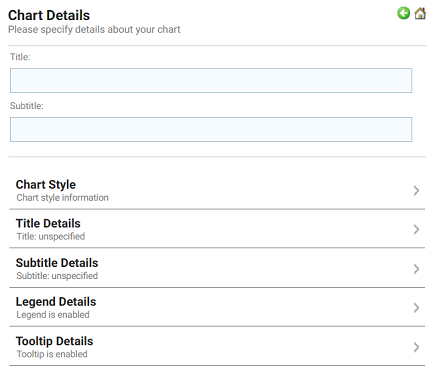
Chart Details
This option offers finer-grained customization settings than the Chart Theme. You can further customize the chart design by adding details such as a chart title and subtitle. You can also modify chart-level styles and fonts as well as legend and tooltip formats.