Query Lens
The query lens allows you to retrieve and display data using custom a SPARQL query. You format the query results using HTML and CSS. This lens can access external SPARQL-compatible data sources.
Query Lens Configuration
The Query lens Designer has three tabs:

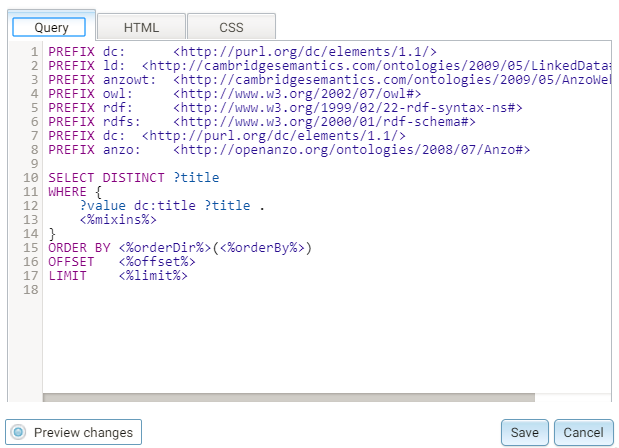
- Query: This tab displays a SPARQL query template that you can use to write the query. Note the default code that reflects inherent Anzo functionality:
- <%mixins%>: Incorporates a filter function.
- ORDER BY: Incorporates a sort function.
See SPARQL Query Templates and Best Practices for guidance on writing SPARQL queries.
- HTML: This tab includes default HTML and basic JavaScript code with sample values. You can edit the content to design the results that the query returns. The default HTML code automatically adds returned query data to a table and organizes it so that new rows are created for each record. Make sure that the <option> elements correspond to the elements in your query.
- CSS: This tab enables you to create a cascading style sheet to format the HTML and define the look and feel of the lens. Cambridge Semantics recommends that you define all CSS classes as namespaces to avoid global format changes.