Web Page Lens
Web Page lenses enable you to display data by creating a web page using HTML, CSS, and JavaScript. This lens is for advanced users with coding skills in these areas. A powerful feature of the this lens is the ability to bind data to Anzo graphs so that updates reflect in real time.
Web Page Lens Configuration
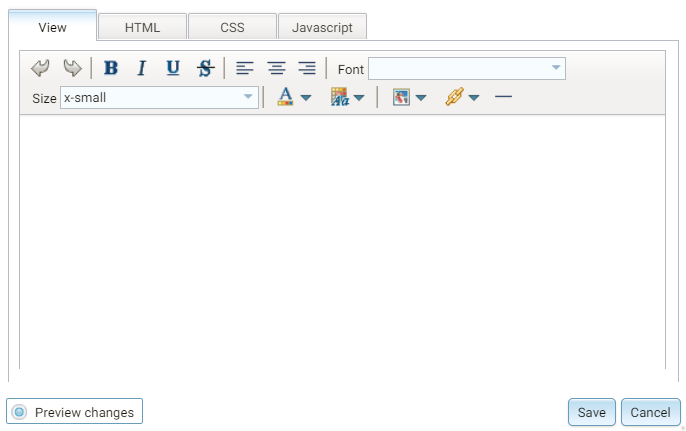
The Web Page Designer has four tabs:

- View: Provides a rich text interface for viewing the page (WYSIWYG). Changes made to this page are reflected in the HTML code.
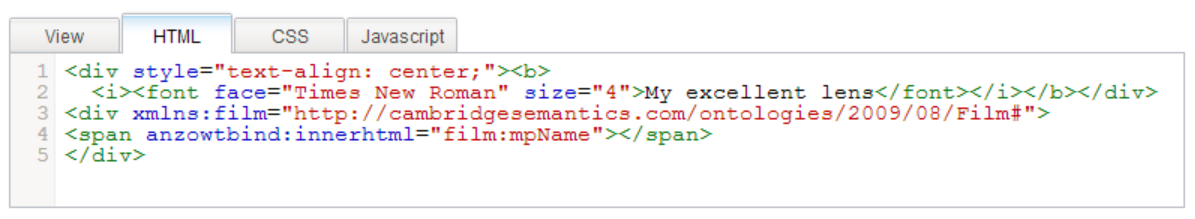
- HTML: This tab enables HTML coding and data binding. The example HTML image below shows code that defines text format as well as data binding using the anzowbind:innerhtml command.

For more information about data binding, see the Data Binding Example section below.
- CSS: This tab enables you to create a cascading style sheet to format the HTML and define the look and feel of the web page. Cambridge Semantics recommends that you define all CSS classes as namespaces to avoid global format changes.
- Javascript: This tab enables you to write JavaScript code to implement functions such as if statements, animations, or event notifications.
Data Binding Example
When data is bound to a web page lens using HTML code, the web page lens behaves as follows:
- The lens will reflects data changes in real time.
-
If the lens is oriented to the left-hand column (using the Orientation drop-down), selecting data in an active lens prompts the web page lens to display the related data.
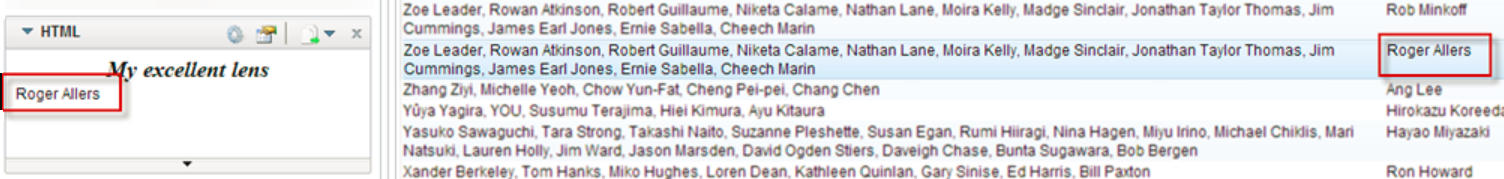
In the example below, the active table lens row is selected, prompting the web page lens on the left (“My excellent lens”) to display the corresponding data.